Best Visual Testing Tools for Testers


In today’s software development landscape, a polished user experience (UX) is no longer a nicety – it’s a necessity. With users increasingly expecting intuitive and visually appealing interfaces, even minor UI inconsistencies can negatively impact adoption and brand perception. But don’t worry; we will show you how you can address these discrepancies precisely and maintain a seamless visual experience across all screen resolutions and device types.

Traditional regression testing safeguards core functionalities from breaking with code changes. But what about the user experience (UX)? This is where visual regression testing steps in. It acts as a guardian of your application’s visual integrity, ensuring a polished look and feel across devices and browsers.
Beyond Functionality: Validating the Visual Appeal
Visual regression testing goes beyond functional checks. It meticulously examines the aesthetics of your software’s Graphical User Interface (GUI), often referred to as visual validation testing. Think of it as inspecting the storefront window of your digital application – you want it to be visually inviting and free of inconsistencies.
This testing ensures all visual elements – buttons, menus, icons, text, and fields – render flawlessly across various platforms, browsers, and devices. Imagine a user encountering a misaligned button on a specific phone model – visual regression testing helps identify and rectify such issues before they impact real users.
Let’s look at an example of a bad UI eCommerce platform:
- Desktop View & Laptop View: All elements (buttons, images, text) are neatly aligned and spaced evenly on the page.
- Tablet View (Error): The “Buy Now” button appears to be slightly overlapping the product image due to the different screen proportions of a tablet.
This misalignment creates a visually unappealing experience and could make clicking the button difficult.
The Key Differences: Visual vs. Functional Testing

Visual testing and functional testing are two sides of the software quality coin. While functional testing verifies if the application performs its intended actions correctly, visual testing focuses solely on how it looks and feels.
Crafting a Flawless Visual Experience
Effective visual regression testing empowers QA teams to deliver exceptional user experiences. Here’s what testers meticulously examine:
- Size & Proportions: Ensuring buttons and elements are neither too small nor too large for optimal user interaction across screen sizes.
- Clarity & Readability: Verifying text is crisp, fonts are appropriate, and color contrast ensures easy reading.
- Alignment & Harmony: Checking that UI elements are well-positioned and visually balanced in relation to each other.
- Consistency Across Screens: Guaranteeing a seamless visual experience regardless of screen resolution or device type.
Visual regression testing can be done using Visual testing tools. Let’s learn more about these tools.
What are Visual Testing Tools?

The main question here is what are these tools? Visual testing tools, also known as visual regression testing tools, are software applications designed to automate the process of verifying a website or application’s visual elements. These tools capture screenshots of your UI and compare them against baseline visuals, identifying any discrepancies introduced by code changes. This proactive approach helps ensure consistent visual quality across different browsers, devices, and screen sizes.
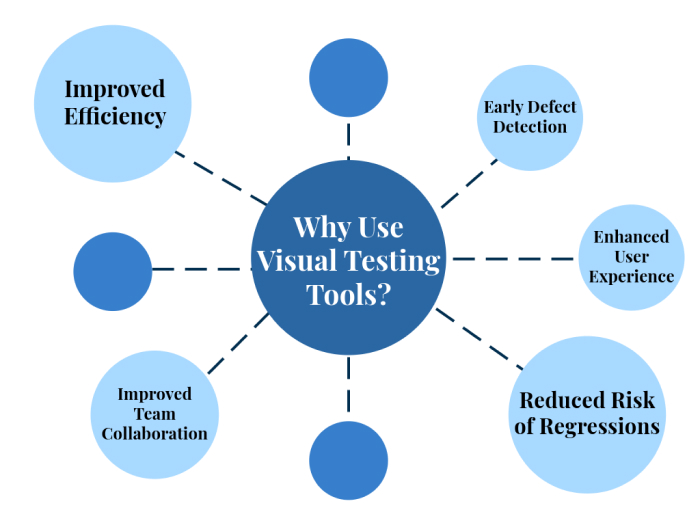
Why Use Visual Testing Tools?

Here are some compelling reasons to integrate automated visual testing tools into your testing workflow:
- Improved Efficiency: Manual visual testing is time-consuming and error-prone. Visual testing tools automate the comparison process, freeing up valuable tester time for other tasks.
- Early Defect Detection: Catching visual bugs early in the development cycle is crucial for cost-effective fixes. Visual testing tools help identify regressions before they reach production, preventing user frustration.
- Enhanced User Experience: Maintaining a consistent and visually appealing UI is critical for user satisfaction. Visual testing tools ensure a seamless user experience across various platforms.
- Reduced Risk of Regressions: Even minor code changes can break the UI. Visual testing tools help mitigate this risk by automatically detecting regressions after code updates.
- Improved Team Collaboration: Visual testing tools provide a centralized platform to track and share visual test results, fostering better communication and collaboration between testers and developers.
“The next big thing is the one that makes the last big thing usable.”
– Blake Ross, Co-creator of Mozilla Firefox
[blog-subscribe]
Top Visual Testing Tools for Modern Testers
The market offers a wide range of visual testing tools, each with its unique strengths and functionalities. Here’s a look at some of the most popular options:
Applitools

Applitools established itself as a leader in the visual testing space by entering the market early. They revolutionized the landscape by introducing innovative scanning technology that “humanizes” testing scripts. This technology streamlines tests and accelerates product release cycles by mimicking how users perceive the application’s UI.
Let’s now look at the features of Applitools:
- Applitools Eyes utilizes advanced computer vision algorithms to replicate human vision. This allows it to effectively detect both visual and functional regressions across your UI.
- No more battling with ever-changing elements! Applitools can intelligently recognize and disregard dynamic content like ads or personalized dashboards, ensuring your tests focus on core UI components.
- Integrate Applitools with popular testing frameworks like Cypress or Selenium. Run your tests directly within your preferred CI/CD tool (Jenkins, GitLab, GitHub, CircleCI, etc.) for a smooth workflow.
- Streamline your bug reporting process with Applitools’ integrations with tools like Jira. This allows for better results and clearer reporting.
Percy (by BrowserStack)

Percy by BrowserStack takes the hassle out of visual regression testing. It empowers you to perform intelligent visual checks across various browsers and devices.
Let’s now look at the features of Percy:
- It intelligently identifies and groups visual changes, highlighting only the most noticeable regressions that require attention.
- Percy’s snapshot stabilization technology automatically freezes animations, minimizing false positives caused by dynamic elements.
- It can easily integrate with your existing CI/CD pipeline, keeping your visual testing process smooth and efficient.
- Percy works effortlessly with popular test automation frameworks and languages, fitting easily into your existing testing environment.
Katalon Studio

Katalon is recognized as an All-In-One quality management platform, integrating Appium and Selenium for functional and visual testing within a single environment. Equipped with AI-powered features, Katalon streamlines testing processes, minimizing false positives and enhancing accuracy, thereby boosting overall efficiency.
With Katalon, teams can efficiently detect and capture critical UI elements, establishing baseline images for comparison. It intelligently identifies dynamic application regions like banners or pop-ups, excluding them from bug reports even amidst changes during testing.
Let’s now look at the features of Katalon:
- Centralized platform for both functional and visual testing.
- AI-powered functionalities (e.g., Layout Comparison, Text-to-text Comparison).
- Generates comprehensive analytics and reports, aiding informed decision-making.
- Can integrate easily with CI/CD pipelines such as Jenkins and GitLab.
LambdaTest

LambdaTest introduces a Smart Visual Testing capability enabling teams to compare two image layouts and pinpoint discrepancies effortlessly. Leveraging LambdaTest’s image-to-image comparison technology, testers can readily detect even the minutest visual bugs by uploading screenshots of both the baseline and comparison images, with the AI engine handling the rest.
Let’s now look at the features of LambdaTest:
- Smart on-cloud visual regression testing capable of identifying visual bugs encompassing icon size, padding, color, layout, text, and element positions.
- Access to over 3000 real browsers and operating systems, including Chrome, Firefox, Safari, Edge, and more.
- Extensive integration ecosystem supporting over 120 integrations.
New Relic

New Relic stands as a performance management solution tailored to assist businesses in monitoring, debugging, and optimizing their software applications. Employing a direct and effective approach, it furnishes real-time insights into operational data, thereby aiding companies in enhancing their software performance and reliability.
Let’s now look at the features of New Relic:
- New Relic ensures efficient identification and isolation of changes potentially impacting user experience, enabling proactive issue resolution and minimizing disruptions for end-users.
- Integration of AI into New Relic’s monitoring processes adds an additional layer of intelligence, facilitating automated anomaly detection and performance trend analysis.
- New Relic boasts a diverse array of features, including adaptive thresholds, real user monitoring (RUM), and distributed tracing capabilities.
- Seamlessly integrates with various platforms and tools, including Amazon Web Services (AWS), GitHub, JIRA, Microsoft Azure, Kubernetes, and Docker.
Testim

Revolutionize your testing process with Testim, an innovative platform that harnesses the power of AI to streamline testing for web and mobile applications. Whether you’re part of an Agile team pushing out updates weekly or managing customer-facing applications, Testim offers a modern solution to meet your testing needs, allowing you to ship quality faster and maintain a stellar user experience.
Let’s now look at the features of Testim:
- Utilize AI-driven test automation to rapidly create tests, minimize maintenance efforts, and accelerate the delivery of high-quality applications.
- Ensure your customer-facing applications deliver top-notch experiences with Testim’s modern approach to UI testing. Spend less time testing and more time innovating with user-friendly features tailored for Agile teams.
- Enjoy fast and efficient test creation with Testim’s low-code authoring capabilities. Customize tests with code when necessary while benefiting from self-healing and auto-improving AI-powered locators to streamline maintenance.
- Scale your quality initiatives efficiently with Testim’s TestOps feature, which enables seamless management of tests and applications to ensure consistent performance across your software ecosystem.
Choosing the Right Visual Testing Tool

The ideal visual testing tool for your team will depend on your specific needs and budget. Here are some factors to consider when making your decision:
- Features: Evaluate the tool’s capabilities based on your testing requirements – pixel-perfect matching, perceptual matching, AI-powered features, etc.
- Integrations: Does the tool integrate with your existing CI/CD pipeline and testing frameworks?
- Ease of Use: Consider the learning curve associated with the tool and its overall user-friendliness.
- Pricing: Compare the pricing models of different tools and choose one that fits your budget.
- Scalability: Ensure the tool can scale to accommodate your growing testing needs.
The Future of Visual Testing with AI Regression Testing
The future of visual testing is bright, with AI regression testing playing a pivotal role. AI-powered tools are becoming increasingly sophisticated and able to distinguish between intentional UI changes and unintentional regressions. This can significantly reduce false positives and improve the overall efficiency of the testing process.
Conclusion
Visual testing tools are an essential part of any modern tester’s toolkit. By automating visual regression testing, you can ensure a flawless user experience and reduce development time and costs. With the diverse array of features offered by these tools, testers can effectively identify and address visual bugs across various platforms and devices. Incorporating visual testing into your testing strategy not only enhances product quality but also boosts overall customer satisfaction, ultimately contributing to the success of your software projects.